かずまなぶ です
Blenderやっていきます。インストールまでは前回やったのでOKですね。下の絵が今回の完成形です。

choose screen leyout から UV editing を選択!! これかー!画面が真っ二つに割れました。
書籍:UnityによるVRアプリケーション開発 に従ってやってもダメでした。もう内容が古いんですかね。
事前準備
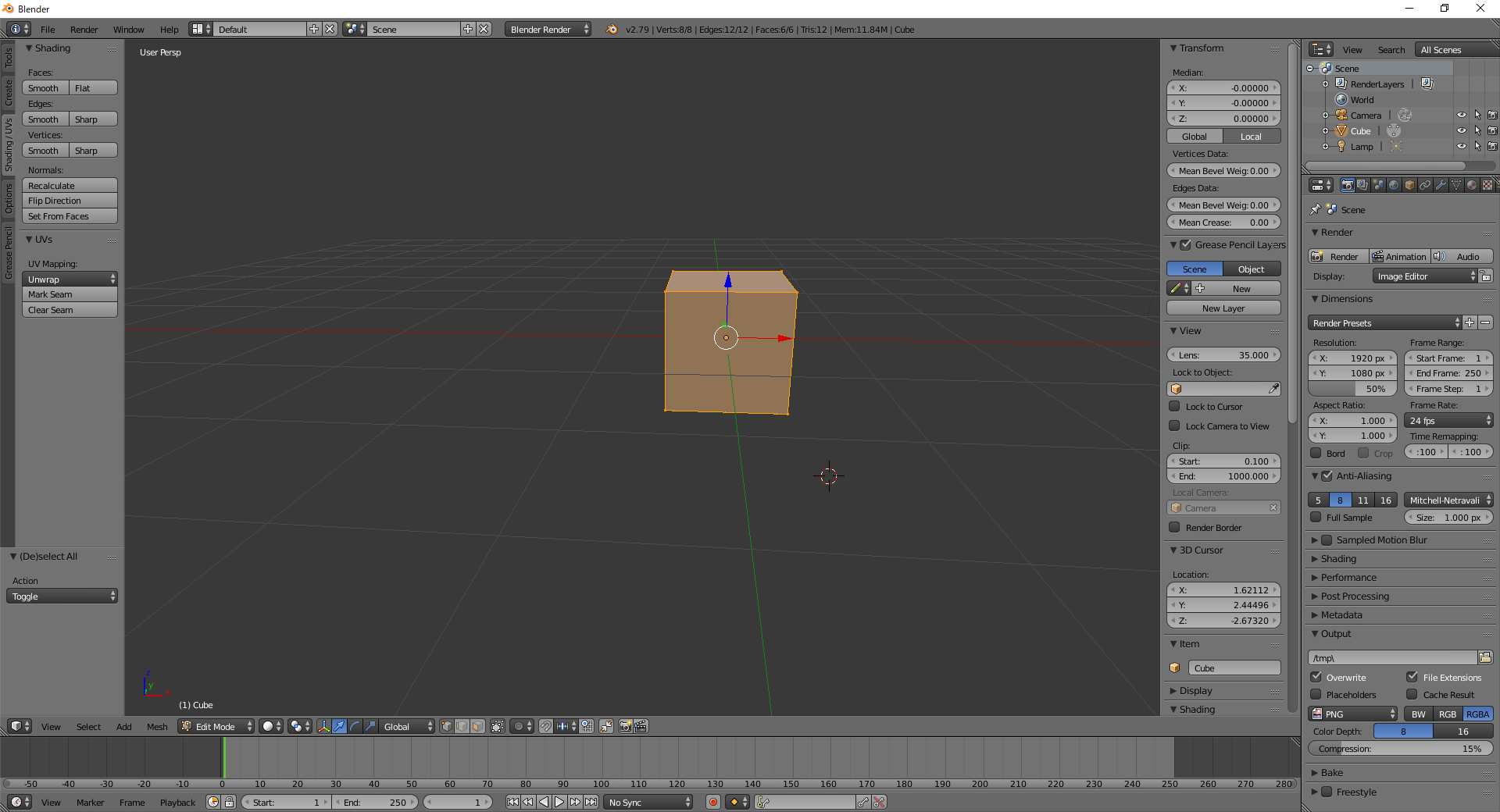
- まずは、初期状態でObject Modeの画面になっています。Aキーで全選択し、カメラと光源とcubeオブジェクトを全て消し去ります。
- 作業のために画面レイアウトをいじりましょう。画面上部のchoose screen layoutからUV editing を選択して、UV用画面を作りましょう。画面が左右真っ二つになります。
- 右側のobject Modeの画面の左端 CreateタブのUVSpherで球体を設置しましょう。
- 球体を空間の原点に移動しましょう。右側メニューのTransform>Locationで座標(0,0,0)にしましょう。
- 球体のサイズをわかりやすく Dimensions(1,1,1)にしましょう
- object Mode画面でTabを押して Edit Modeに切り替えましょう。球体がハイライトします。
展開する
- 右側のedit modeのウィンドウでテンキーの1を押して姿勢を正す。
- その見え方のまま、Uキーを押してUV mapping>project from viewを選択すると、左のUV editingウィンドウに展開図が出る。
画像ファイルを張り付ける
- UVウィンドウの下側メニューにopen imageボタンがあるので、そこから画像データを選択する
- 展開図のサイズ調整:Sでスケール調整 SXで水平方向スケール調整 SYで垂直方向調整
- 展開図の位置調整 :Gキーで移動 GXで水平移動 GYで垂直移動
- まだ、貼れてないので注意
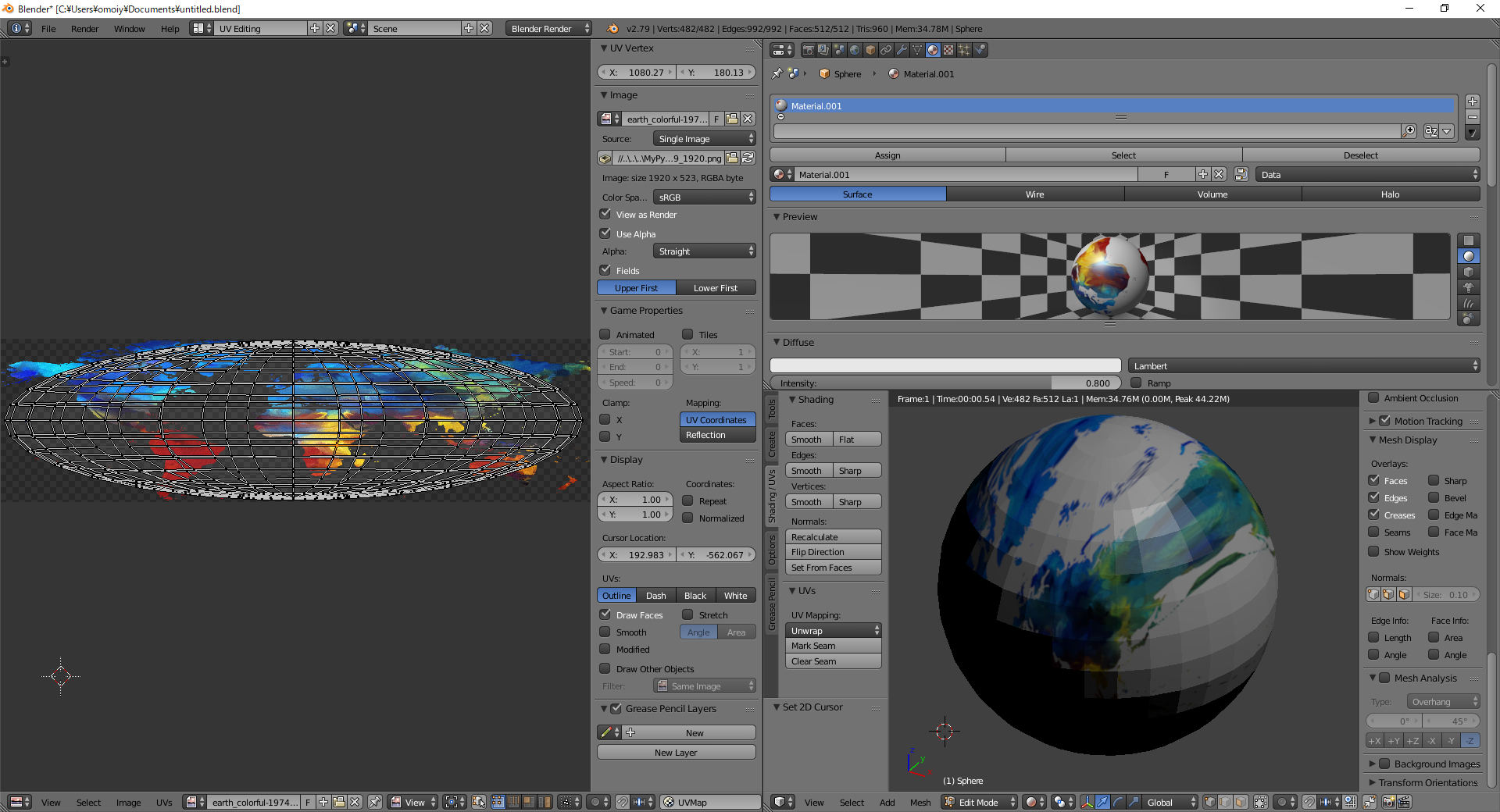
- edit modeの右上のつまみを下げて、新しいウィンドウを作る(上の画像の状態)
- 作ったウィンドウの左下のボタンを押して、propertyiesに切り替える
- type of active date to display and edit(material) > Newボタンを押す
- type of active date to display and edit(texture) > Newボタンを押す
- type をimage or move にする
- image >左のボタン(browse image to be linked)から、さっきedit modeウィンドウに張り付けた絵と同じファイルを選択する。
- edit mode window の下の丸い球ボタンを押して、renderingにする
なんか真っ黒なんですけど!!
でもだいじょうぶ、ちゃんとできてます(‘ω’)ノ
ライトで照らしましょう
- object mode ウィンドウで create>Lamp>Hemi の追加で美しく輝きます。
ひとまず、セーブして exportしましたので、次回はUnityへの取り込みをやっていきたいと思います。かずまなぶ