こんにちは Keita_Nakamori(´・ω・)です。
さて、前回まででTensor Flow を使ったスクリプトを書いてきましたが、これをwebアプリとしてアクセスできるようにDjangoを組み込んでいきます。
djangoインストール方法
$ pip install Django
django-2.2.5 が入りました
プロジェクトを作成する
djangoでは大項目としてプロジェクト名、小項目としてアプリケーション名があります。後々ひとつのプロジェクトの下に複数のアプリケーションを作っていくことになります。
では、myprojectというプロジェクトを作ります
djangoプロジェクトの生成
$ django-admin startproject myproject
これでmyprojectというプロジェクトフォルダが生成されました。
フォルダの下層にはmange.pyという管理用のpythonファイルと、プロジェクト名と同じ名称で設定用のmyproject設定フォルダが生成されます。
- myproject/:プロジェクト全体のフォルダ
- manage.py:管理用pythonスクリプト(サーバー起動 アプリフォルダの生成など)
- myproject/:プロジェクト設定フォルダ
- __init__.py:プロジェクト初期値スクリプト
- settings.py:プロジェクト設定用スクリプト
- urls.py:プロジェクトurlルーティング用スクリプト
- wsgi.py:python:アプリ実行環境ウィズギーのスクリプト
用語 ウィズギーとは
Web Server Gateway Interface (WSGI; ウィズギー)
webサーバーとwebアプリ(またはwebフレームワーク)を接続するためのインターフェース定義。
WSGIはこれまでFastCGI, mod_python, CGIなど様々なインターフェース定義が乱立している中で最終的にpythonにおける最有力規格となったインターフェース定義。python webフレームワークで有力なFlaskとかBottletoとかDjangoが採用しているので、かなり盤石。
開発用の内蔵サーバーを起動する
管理スクリプトmanage.pyを使ってmyprojectプロジェクト全体フォルダから
$ python manage.py runserver
とランサーバー指令をコマンドプロンプトに打つと
|
1 2 3 4 5 6 7 8 9 10 11 |
Watching for file changes with StatReloader Performing system checks... System check identified no issues (0 silenced). You have 17 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions. Run 'python manage.py migrate' to apply them. September 21, 2019 - 09:35:13 Django version 2.2.5, using settings 'myproject.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CTRL-BREAK. |
と出るので、http://127.0.0.1:8000/がサーバーとして動き出します。
実際にブラウザのURLバーにこれをコピペすると、インストールが完了しましたとお祝いの言葉を頂戴できます。
強制終了は CTRL-BREAKと書いてありますが、control+c のことです。

簡単なwebアプリケーションを作ってみる
hello worldと表示するwebアプリケーションを作ってみましょう。
runserverしっぱなしの場合はctl+cで一旦止めておきます。
myproject プロジェクトフォルダに戻ってみたら、db.sqlite3 というデータベースが生成されていました。まだカラのようで容量は0KBです。
つづきまして、アプリケーションのフォルダを作りましょう。
スタートアップですがstartup ではなくて startappなので要注意です。
$myproject>python manage.py startapp car_motorbike
これでmyprojectプロジェクトフォルダ直下に car_motorbikeアプリケーションフォルダが生成されました。
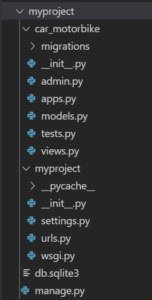
現在のフォルダ構成をおさらいすると、
- myproject:プロジェクト全体フォルダ
- car_motorbike:アプリケーションフォルダ
- db.sqlite3:データベースファイル
- manage.py:プロジェクト管理フォルダ
- myproject:プロジェクト設定フォルダ
そして、car_bikeアプリケーションフォルダの中には、各種pythonスクリプトが新しく生成されました。今後はここを弄っていくことになります。
- car_motorbikeアプリケーションフォルダ
- admin.py
- apps.py
- migrations/
- models.py :データベースにアクセスしてデータを取得するスクリプト
- tests.py
- views.py:ブラウザ表示内容(テンプレート)を呼び出すスクリプト
- __init__.py
VScodoで構造を見てみると、まだ何も弄ってないのにこれだけのファイル数になります。ではviews.pyを開いて編集していきましょう。

views.py を編集する
オリジナルは下記のような2行のコードです。
|
1 2 |
from django.shortcuts import render # Create your views here. |
アクセスが来たときに hello_worldとレスポンスを返すためのHttpRespose関数をインポートして使用します。
|
1 2 3 4 5 6 7 8 |
from django.shortcuts import render # 追加モジュール from django.http import HttpResponse def index(request): # webサイトのindex.html に相当する部分 return HttpResponse('hello_world') |
これはまだ、呼び出されたときの挙動を定義しただけですので、このindex(request)関数を呼び出すためのスクリプトが別途必要です。
urls.py を編集する
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
"""myproject URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/2.2/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: path('', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: path('', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.urls import include, path 2. Add a URL to urlpatterns: path('blog/', include('blog.urls')) """ from django.contrib import admin from django.urls import path urlpatterns = [ path('admin/', admin.site.urls), ] |
コメントアウトの部分を読んでみましょう。
(google翻訳すると スクリプト部分まで和訳されて意味不明でした。)
myproject URL設定
urlpatternsリストはURLをビューにルーティングします。 詳細については、以下を参照してください。
https://docs.djangoproject.com/en/2.2/topics/http/urls/例:
機能ビュー
1.インポートの追加:
from my_app import views
2. urlpatternsにURLを追加します:
クラスベースのビュー
1.インポートを追加します:
2. URLをurlpatternsに追加します:
別のURLconfを含める
1. include()関数をインポートします:
2. urlpatternsにURLを追加
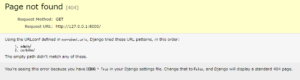
イメージが全然わきませんね。
urls.py を編集する
機能ビューの
- インポートの追加:
- URLをurlpatternsに追加します:
をやってみます。
公式サイトに従ってインポートをfrom car_motorbike import views としてしまうとあとあとcar_motorbike以外のアプリを作成して時に form xxx import viewsというようにかぶってしまうので、ここではimport car_motorbike.views as carbike として被らないようにします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
# 追加モジュール import car_motorbike.views as carbike # 拡張子.pyは省略する '''以下のようなインポートの仕方だとwebページの変数がすべてviewsになってしまい被る from car_motorbike import views ''' urlpatterns = [ path('admin/', admin.site.urls), # 追加urlパターン carbikeというフォルダを見に来たら、carbike.indexを呼び出す path('carbike/', carbike.index), ] |

 というように、ちゃんと機能しています。
というように、ちゃんと機能しています。