こんにちは かずまなぶです
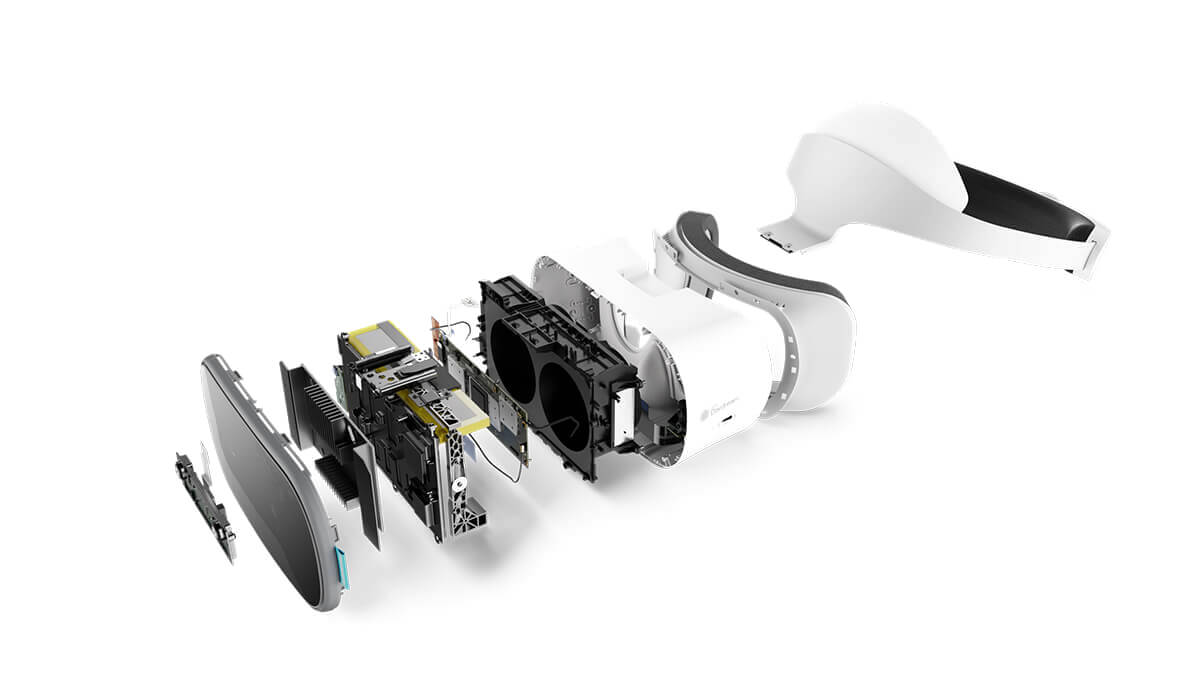
遂に、レノボ ミラージュソロを導入いたしました。”スタンドアロンの6DOF” といったら現時点でのベストはコレだと思います。選択肢がありませんので。買わない理由はありませんでした。
早速やっていきましょう。
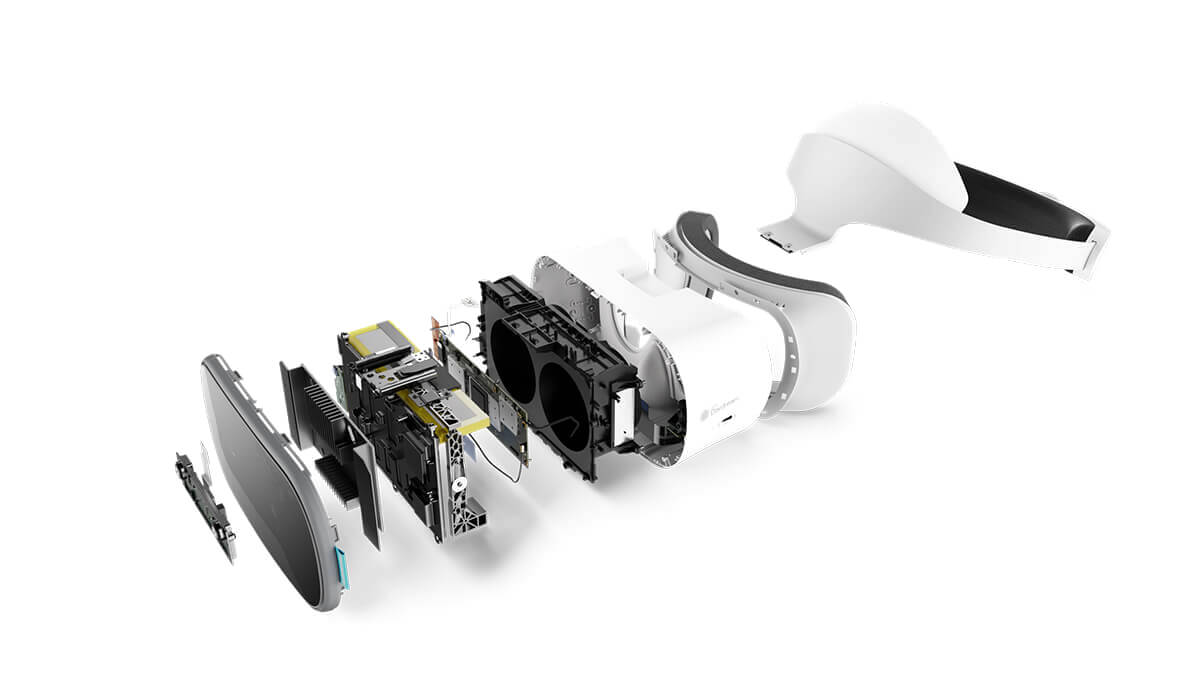
 lenovo mirage solo
lenovo mirage solo
スペックを見るとCPU メモリは半年前のハイエンドスマホって感じです。

立ち上げると、googleの儀式 メルアドとパスワードを聞かれます。もはやgoogleなしでは生きていけませんね。
web ブラウザを入れる
これがないと始まりませんよね
google playから chrome と chrome dev というのを入れてみました。今のところ違いは感じられません。(chromeは最初から入ってたのかな?)
で、インストールしたあと、このアプリ どうやって立ち上げるのか?悩みました。
設定>アプリと通知>〇個のアプリをすべて表示>アプリを選択する>アプリの詳細>開く です。 長い!
一度起動すると、以後はトップ画面に出てきます。
移動制限を解除する
次にやったのが、移動制限の解除です。半径1mの制限を解除して、どこまでも行けるようにします。
ディベロッパーモードにするとワールドセンスの制限がなくなります。やり方:設定>システム端末情報>ビルド番号 を 7回クリックする。
そして、設定>daydream>VR設定>ディベロッパー>Enable safety graphics>off して 再起動させる。
但し、これは何かにぶつかったり怪我をしたりする恐れがありますので、メーカーとしても推奨していません。十分理解した上でご判断願います。
USBデバッグをONにする
PCとUSBをつないで、データのやり取りができるようにします。(と、説明には書いています。が・・・)
設定>システム>開発者向けオプション>USBデバッグ>ON
前述のディベロッパーモードにすることで、選択が可能になります。
が!データのやり取りがまだできません!
PCのデータをMirage Soloに入れる
USB経由でやる方法が解りませんでしたので他の方法を考えました。
googleドライブを介してデータを渡します。
PCのgoogle Playからgoogleドライブをリモートで Mirage Soloへインストールします。
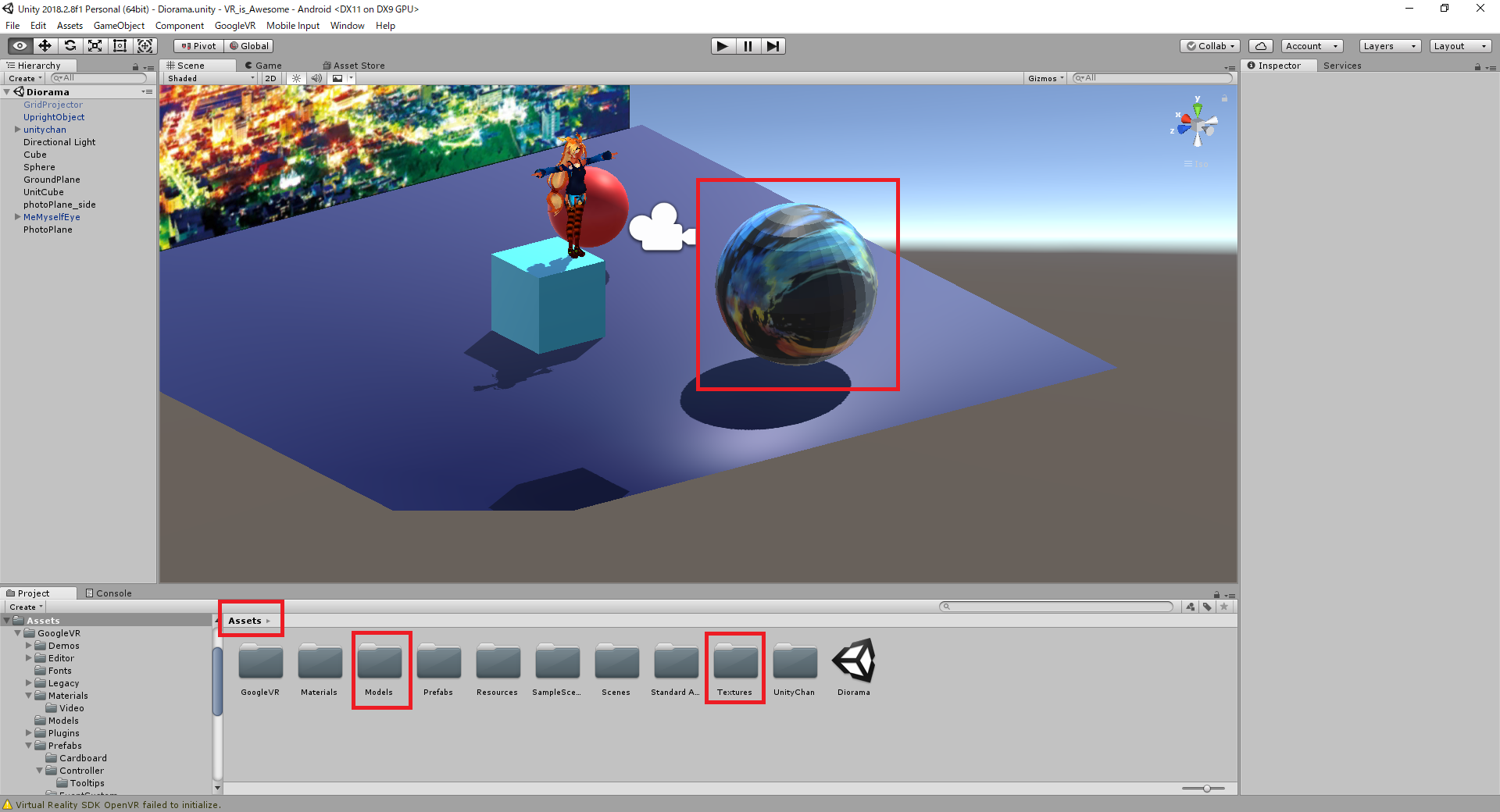
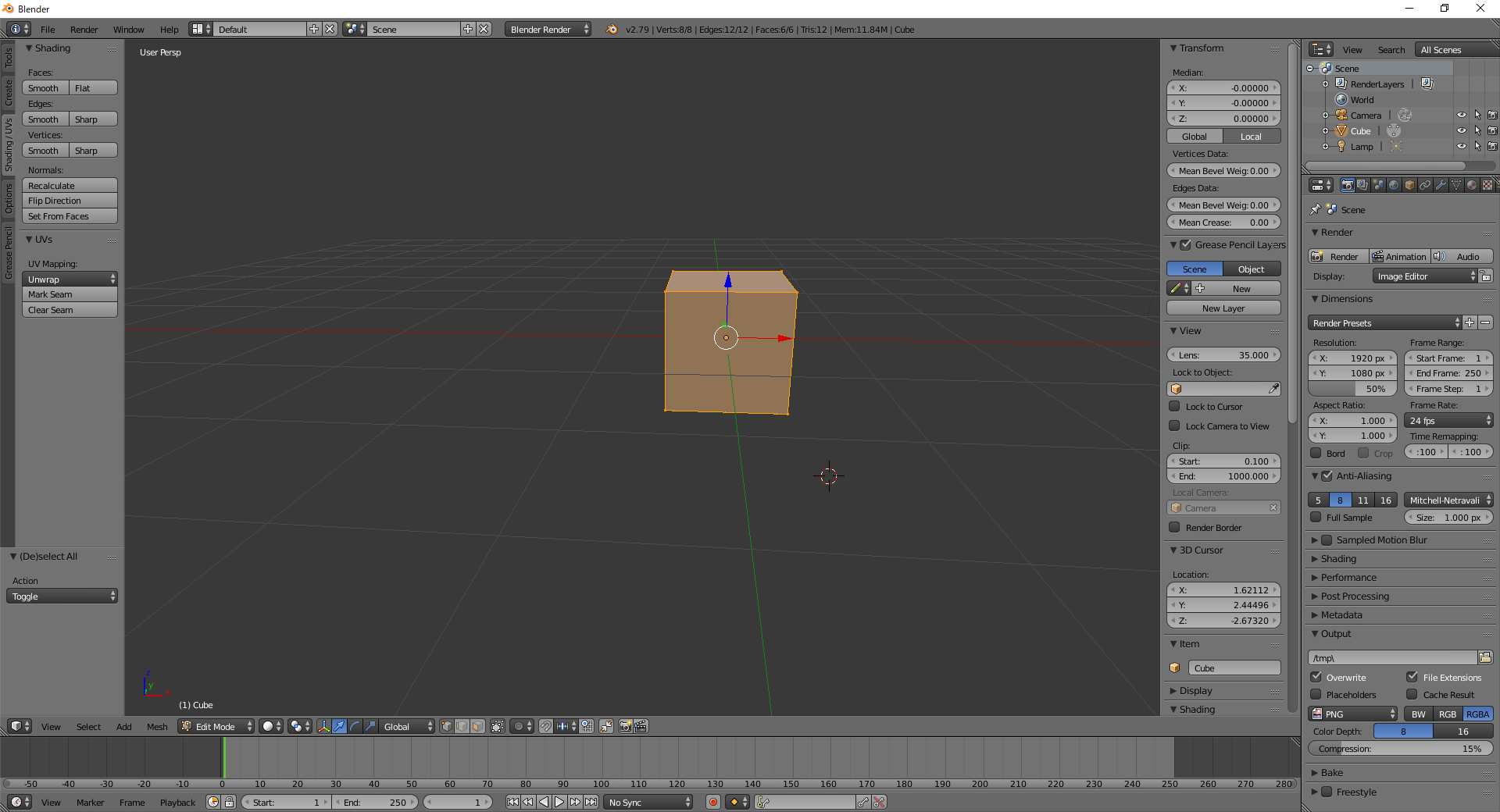
渡したいデータをgoogleドライブに入れます。私はUnityで作ったapkファイルを入れてみました。
Mirage Soloから、googleドライブを開きます。(めんどくさいケド、はじめの一回だけは設定からしかアクセスできません。)
apkファイルを見つけて、クリックすると無事インストールが始まりました。
スクリーンショット
スクショの取り方をメモしておきます。
ディベロッパーモードにしておきましょう。
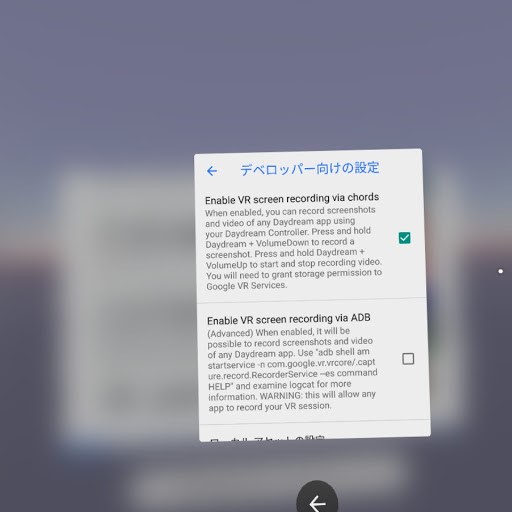
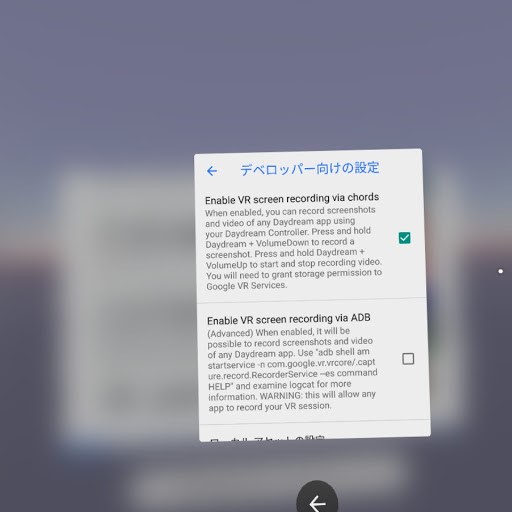
設定>daydream>VRの設定>デベロッパー向けの設定>Enable VR screen recording via chords>ON

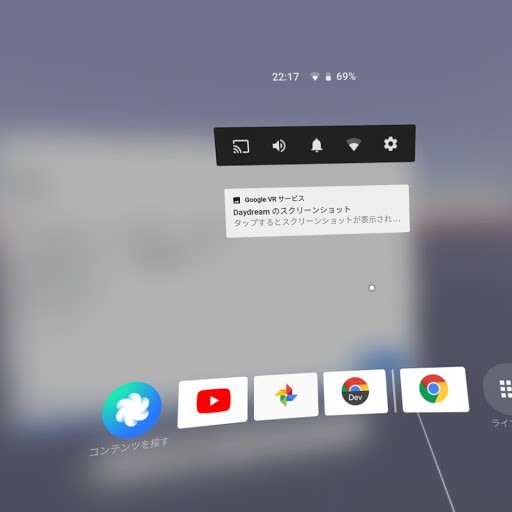
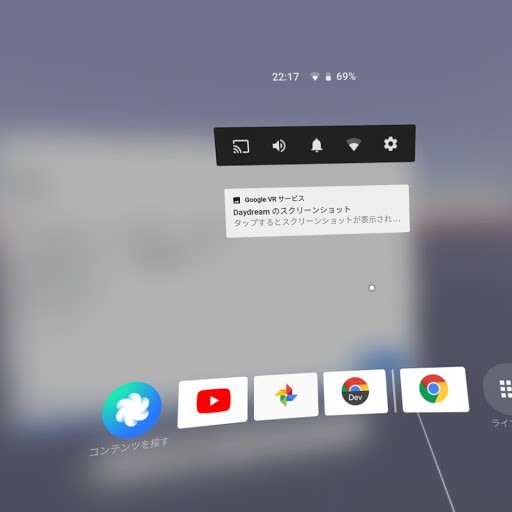
これで、〇ボタン+右側面の下ボタン同時押しでスクリーンショットが記録できます。通知エリアに通知されるのでクリックするとみることができます。
ちなみに動画は〇ボタン+右ぎ側面の上ボタン同時押しだそうです。

保存はどこかにされているようですが、PCへ転送する方法が解らないので、リンクボタンを押して、自分宛てのメールで飛ばしてみました。
問題・・・
ディベロッパーモードにしたので、移動制限が解除されているはずですが、されていません・・・
PCとUSB接続すれば、データのやり取りができると思ってたのですが、つないでもPC側から認識していません。
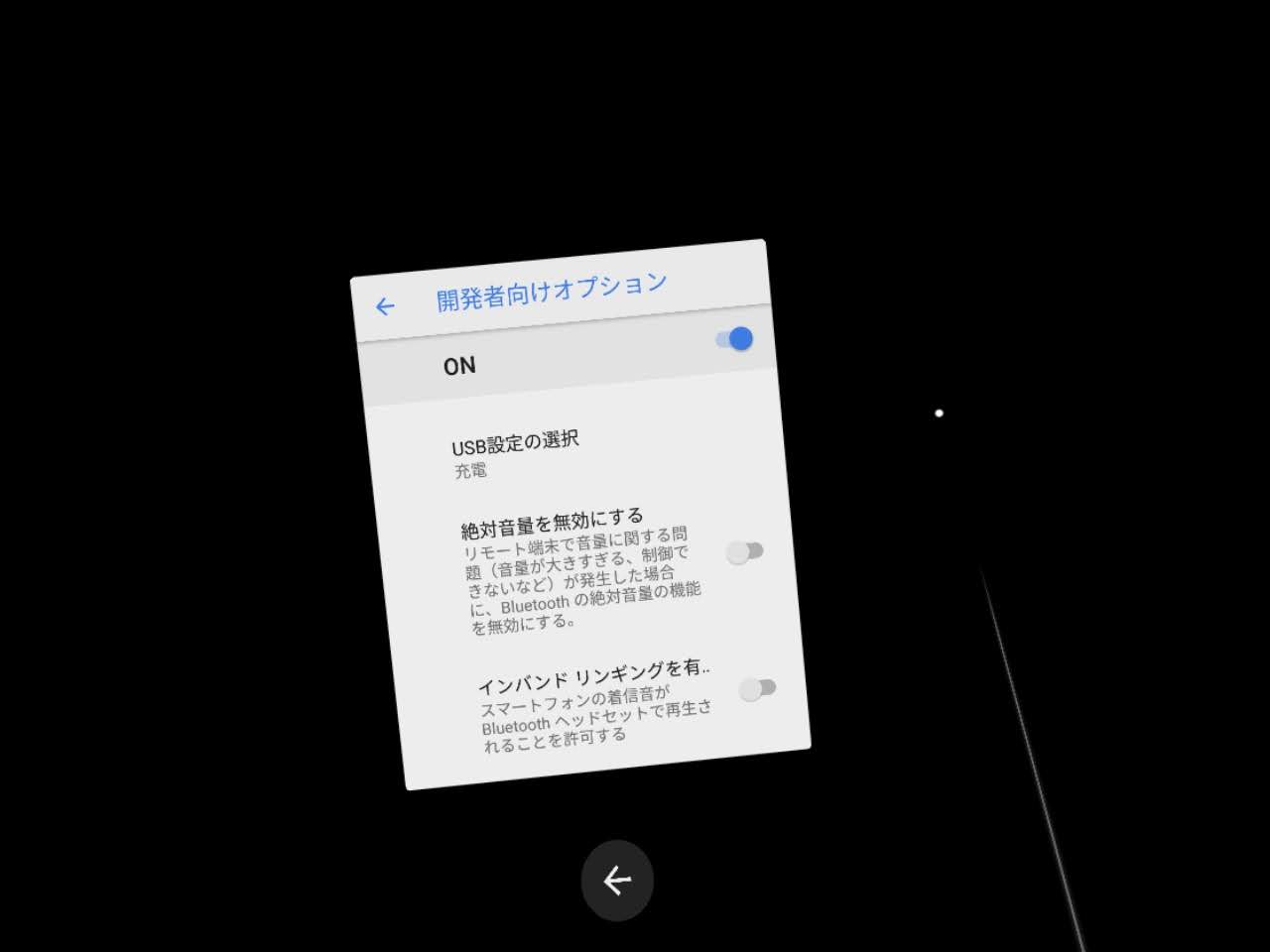
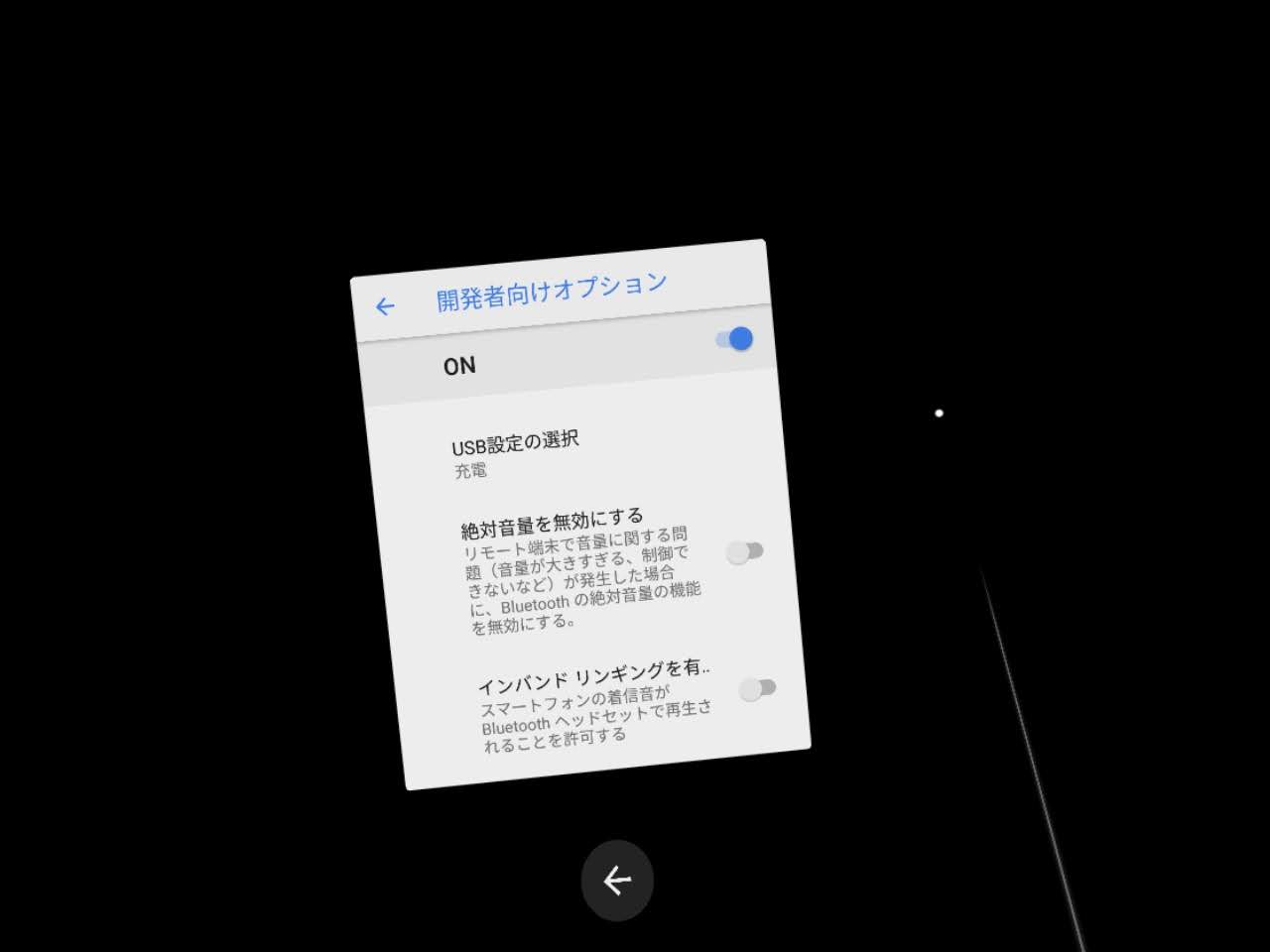
 開発モードではMTPにチェックを入れても、このウィンドウを閉じると 一番上の充電に戻ってしまう
開発モードではMTPにチェックを入れても、このウィンドウを閉じると 一番上の充電に戻ってしまう
いやいやいや! 開発モードをOFFにすると開発者向けオプションの項目が消えてしまうので、このMTPを有効にするためのこのウィンドウ自体が出せなくなります。これは完全に詰んでいます!最高に意味が解らない状態です(; ・д・´)
タスケテー!
 MTP選択の画面は 開発者向けオプションの中にある。よって開発者モードをやめるとこの項目自体が消えてしまいます。どうすることもできない(; ・д・´)
MTP選択の画面は 開発者向けオプションの中にある。よって開発者モードをやめるとこの項目自体が消えてしまいます。どうすることもできない(; ・д・´)