gmailを使って、メールを自動送信する方法です。
smtplibモジュールを利用しましょう
流行の科学技術を勝手に追いかけるブログ 人工知能 仮想現実 ブロックチェーン
東洋インタレスト出版
gmailを使って、メールを自動送信する方法です。
smtplibモジュールを利用しましょう
かずまなぶです。

日々、独学で学び続けているデータサイエンスの分野ですが、体系的に学びたい思い、このたび
東京大学 工学系研究科 技術経営戦略学専攻
グローバル消費インテリジェンス寄附講座
【第三期社会人向けデータサイエンスコース】
というものに応募してみました。
しかし、応募者数が受講可能人数を上回ってしまい、とりあえずpythonスキルのテストを実施して人数を絞るとのことで、本日受験いたしました。
※会社休んでまで受験してますので、絶対に受かりたい~。(; ・`д・´)
テストの前に、今一度 numpyを復習してみましたので、貼っておきます。
ここには出てきませんが、np.split(A,2)とかnp.split(A,2,axis=1)とかスプリット系は絶対必須です。
参考書:Pythonによるデータ分析入門 第二版
ありがたく使わせていただいております(;´∀`)
やっていきましょう 3回目です。

操作対象を設置する
こんどはStopボタンです。
違うのは、ParticleSystem.playでなくてParticleSystem.Stopにします。
まとめ
スタートボタンをマウスでクリックすると Button(script)のOn Click()関数が実行され、WaterShower(Script)を呼び出し、ParticleSystem.Play()関数が実行され、放水される。という流れになります。
次回
視線を向けた先のボタンがハイライトするようにスクリプトを書いていきます。
圧倒的かずまなぶ(‘ω’)ノ
圧倒的かずまなぶです。(; ・`д・´)
2回目やっていきましょう。

ボタンのあるダッシュボードを作成
DefaultCanvasプレハブをシーンに追加して、名前をDashboardにします。
Dashboardの子要素にUI>Row Imageを作り、これにダッシュボード的なテクスチャを張りましょう。(Image と RawImage は何が違うのか)
DashboardのInspectorを いじって、イイ感じの位置にしましょう。水平目線よりも、下において、コッチに向けるように回転させるとイイ感じになります。
Start ボタン と Stopボタンを配置する
次はStopボタンです。
スプライトだけ違うものを入れます。ButtonAcceleratorOverSprite.png
スイッチングの対応
目線のRayがダッシュボードのどこを見ているかわかるように。衝突検知用の見えない壁をつけておきます。あとで、目で爆発させるのと同様に、目でスイッチングできるようにスクリプトを書いていきます。
Dashboardの子要素にplaneを追加して、そのMesh RendererをOFFにして透明にします。Mesh ColliderはONにして衝突だけ検知できるようにします。
次回は操作対象のオブジェクトを作成します。
圧倒的かずまなぶ(‘ω’)ノ
圧倒的かずまなぶです。(; ・`д・´)
操作パネルとボタンを作っていきます。ダッシュボードと呼ばれています。
少々複雑で頭が混乱してきたので、整理します。

やること
DefaltCanvasプレハブを作る
UI>Canvas を作って DefaultCanvasというプレハブを作っておきます。後でいろんなUIを作るときの素材にします。
3D空間では単位がmでしたが、Canvasは別の座標系を持っているので、数値が良くわからないです。
次は、Canvasの子要素ImageとTextのサイズ調整です。
この状態でプレハブにしましょう。
次回:ボタン付ダッシュボードを作る
次回はDefaultCanvasプレハブをシーンに追加していじっていきましょう。
圧倒的かずまなぶ(‘ω’)ノ
こんにちは (‘ω’)ノかずまなぶ です。
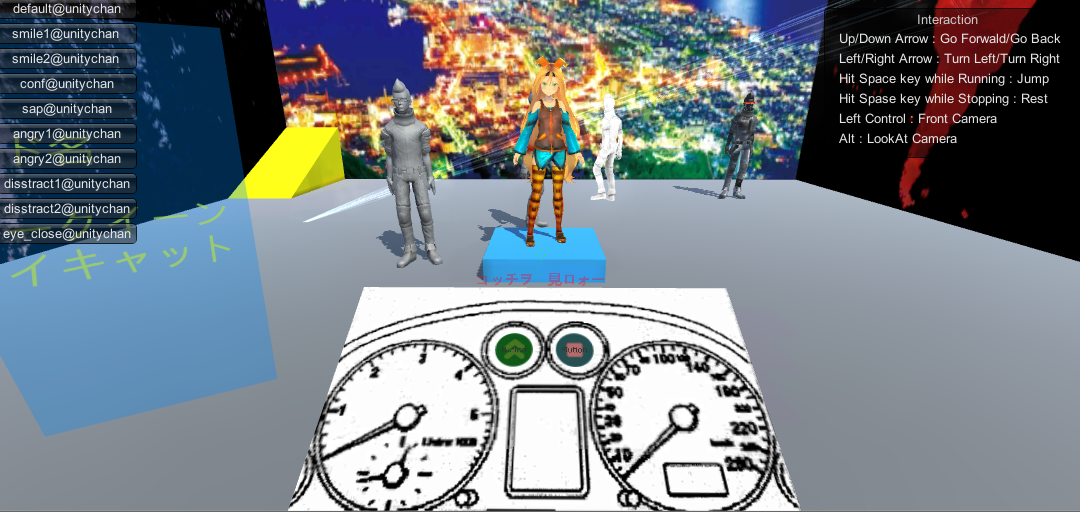
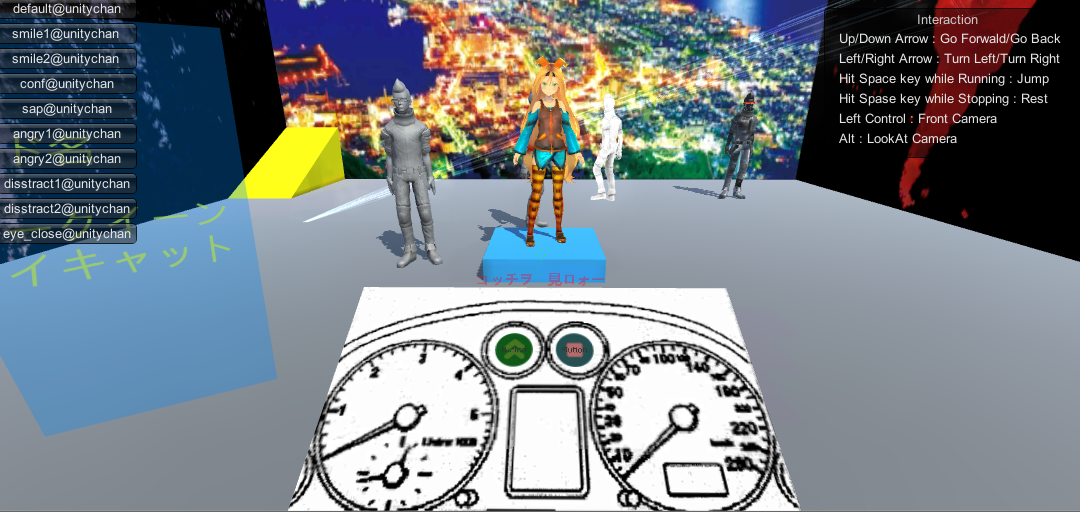
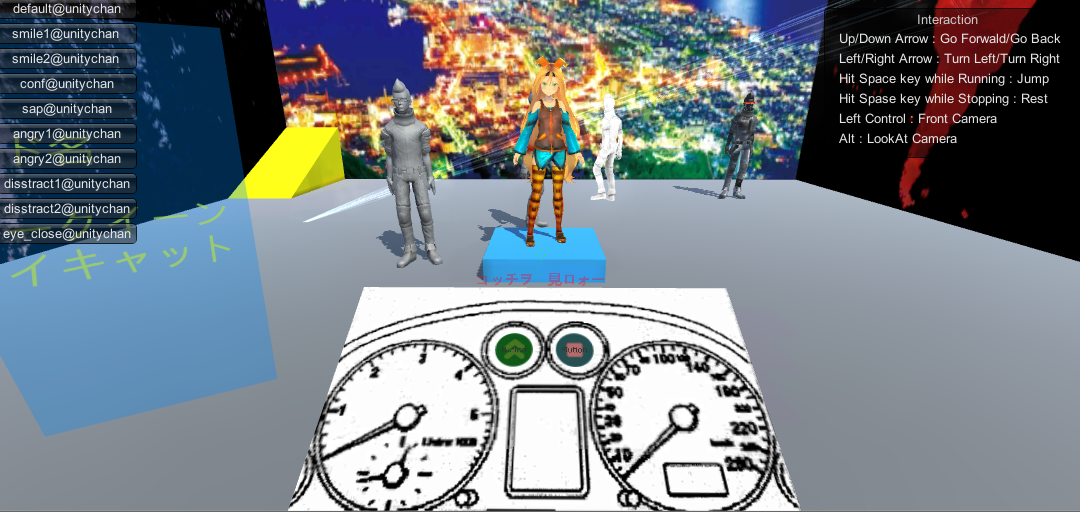
わたしのVR空間にだんだんと人が集まってきました。紹介します。

アイドルのおっかけ

石盤のおっかけ

うろちょろゾンビ

バイツァーダストの被害者


こんにちは、(; ・д・´)圧倒的かずまなぶ です。
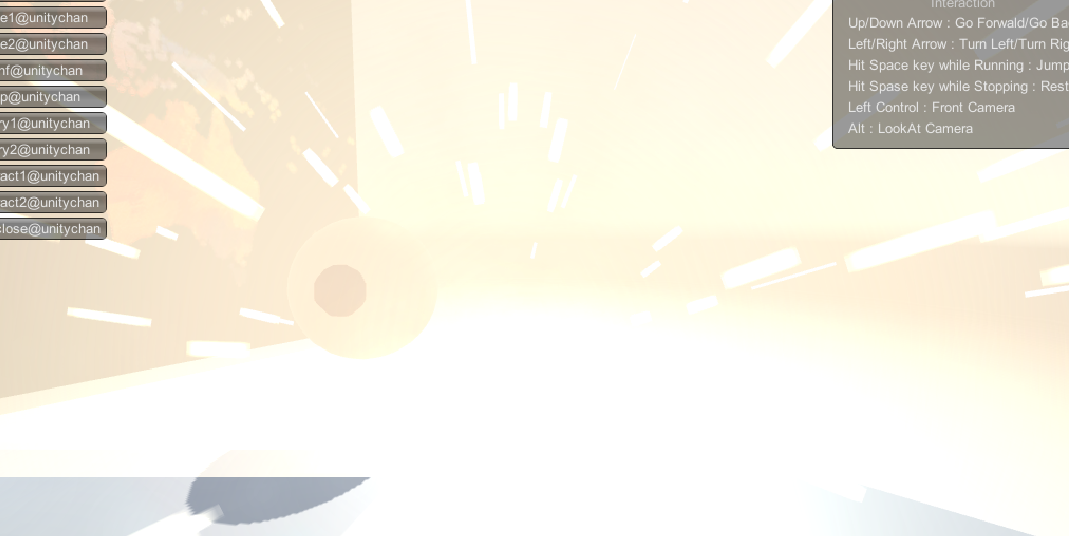
ユニティちゃんがジャンプできないので、小一時間かけて解決した記録をUPしておきます。

走っているときにスペースキーを押すと、ジャンプするはずですが、ジャンプして、浮いた瞬間にスクリプトが止まってしまいます。Projectパネル横のConsoleパネルで確認できます。
UnityChanControlScriptWithRgidBody.csを開いて(エラーログをダブルクリックでもいけます。)
126行目
cameraObject.SendMessage("setCameraPositionJumpView"); // ジャンプ中のカメラに変更
で引っかかっているので、//でコメントアウトします。
ジャンプ中にカメラが切り替わるようですが、そんなカメラ作った覚えはないですし。
それだけ。以上 圧倒的かずまなぶ でした。(; ・д・´)