圧倒的かずまなぶです。(; ・`д・´)
2回目やっていきましょう。

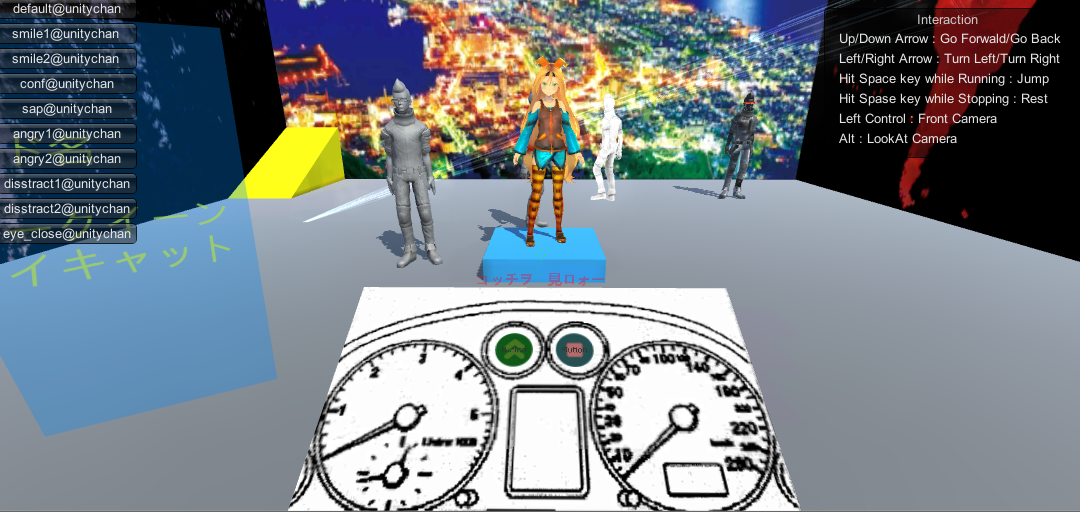
ボタンのあるダッシュボードを作成
DefaultCanvasプレハブをシーンに追加して、名前をDashboardにします。
Dashboardの子要素にUI>Row Imageを作り、これにダッシュボード的なテクスチャを張りましょう。(Image と RawImage は何が違うのか)
DashboardのInspectorを いじって、イイ感じの位置にしましょう。水平目線よりも、下において、コッチに向けるように回転させるとイイ感じになります。
- Pos : 0,0,0
- width , hight : 140 , 105
- scale : 4.5 , 4.5 ,4.5
Start ボタン と Stopボタンを配置する
- UI>ButtonをDashboardの子要素に追加する
- 名前をStartButtonに変更する。
- Posをイイ感じの場所にする。
- width,hight : 60,60
- Scale : 1
- Image(script)のSourceImageにButtonAcceleratorUpSpriteというStandard Assetsのスプライトを入れる。(スプライトとは)
次はStopボタンです。
スプライトだけ違うものを入れます。ButtonAcceleratorOverSprite.png
スイッチングの対応
目線のRayがダッシュボードのどこを見ているかわかるように。衝突検知用の見えない壁をつけておきます。あとで、目で爆発させるのと同様に、目でスイッチングできるようにスクリプトを書いていきます。
Dashboardの子要素にplaneを追加して、そのMesh RendererをOFFにして透明にします。Mesh ColliderはONにして衝突だけ検知できるようにします。
次回は操作対象のオブジェクトを作成します。
圧倒的かずまなぶ(‘ω’)ノ
The following two tabs change content below.


Keita N
最新記事 by Keita N (全て見る)
- 2024/1/13 ビットコインETFの取引開始:新たな時代の幕開け - 2024年1月13日
- 2024/1/5 日本ビジネスにおける変革の必要性とその方向性 - 2024年1月6日
- 2024/1/3 アメリカ債権ETFの見通しと最新動向 - 2024年1月3日