こんにちは ” (‘ω’) かず まなぶ “です。
今日はwordpressに、ソースコードを埋め込む、ということを学んでいきます。
wordpressのプラグインにCrayon Syntax Highlighter とかSyntaxHighlighter Evolveというプラグインというのがあるのでそれを使うのが一般的らしいのですが、若干言うことを聞かない場合もあり、他の方法としてgistを使ったほうが何かと便利なんじゃないかということをお聞きしましたのでやってみました。
gist やっていきましょう。
githubです。アカウントを登録していない方は、ユーザー名 メールアドレス パスワードを入力して sign up for GitHubをクリックします。フリープランでOKです。
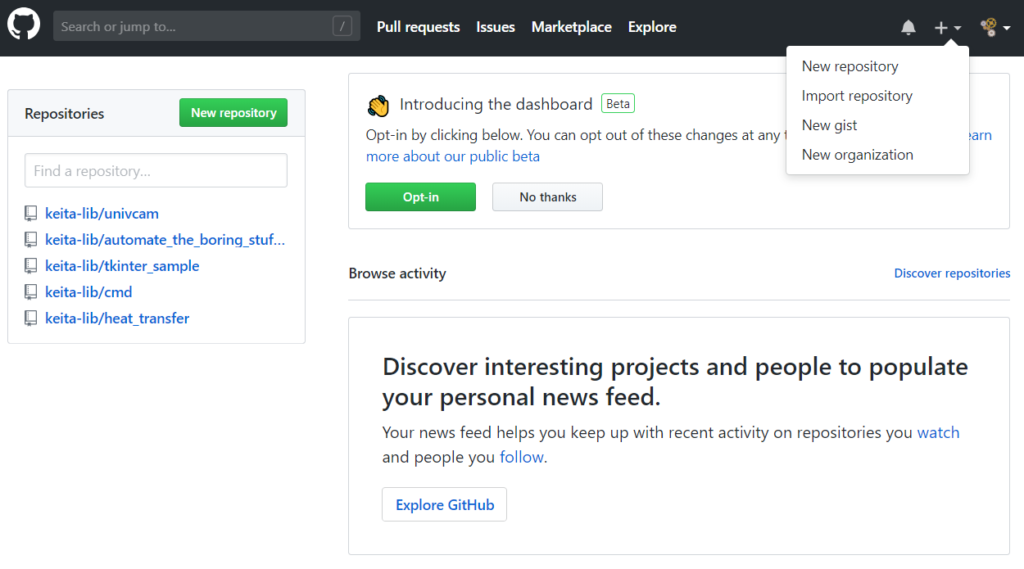
画面右上のNew gist を押してgist作成画面に行きましょう。

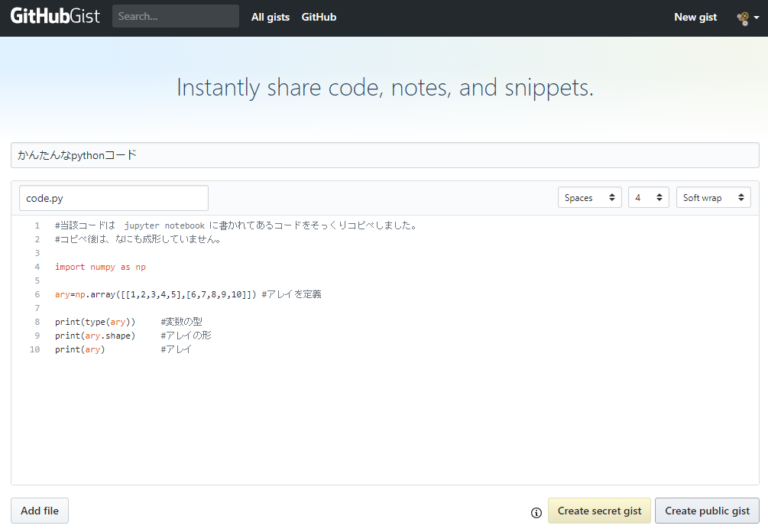
これがGitHubGistの画面です。

Gist descrption : このコードの説明を書く いわゆるタイトル
File name including extension :拡張子を含んだファイル名を入力します。Python であれば 〇〇.py これでこのコードは Python なんだなと認識してくれます。
indent:字下げ設定です。tabsでなくてspacesにしましょう。スペース数は Pythonなら4にしましょう。
line wrap mode:コードの折り返しです。ノーラップだと折り返しなしでコードが切れてしまいますのでここはソフトラップに切り替えましょう。
Create secret gist または Create public gistををしましょう。どっちでもいいです。

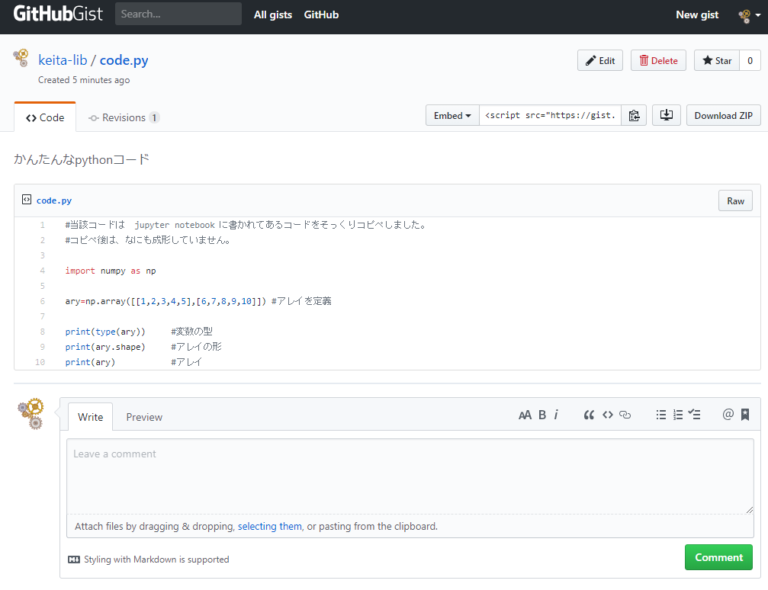
上のボタンをEmbedにするとwordpressに張り付ける用の呪文が出てきます。
今回は
<script src=”https://gist.github.com/keita-lib/ce51a7efdf2211485dd77b61f9994cab.js“></script>
でした。
githubまで読みに行きますよってことですね。そうかぁ wordpressの外にでるのかぁ。なんかやらしいなあ。
そして、さらに右側の四角いボタンを押すことによってこの呪文をクリップボードにコピーできます。最近こういうコピーボタンが増えてきましたね。とっても便利だと思います。
では WordPress を開いて埋め込んでいきましょう。
埋め込みたいページを開いて編集画面に行ってください 。
画面右上の詳細ボタンを押してエディターをビジュアルエディタから”コードエディタ”に切り替えてください。
ショートカットキーであれば ” CTRL+ SHIFT+ALT+ M キー ” で切り替えることができます。普段から使い慣れておくと便利です。
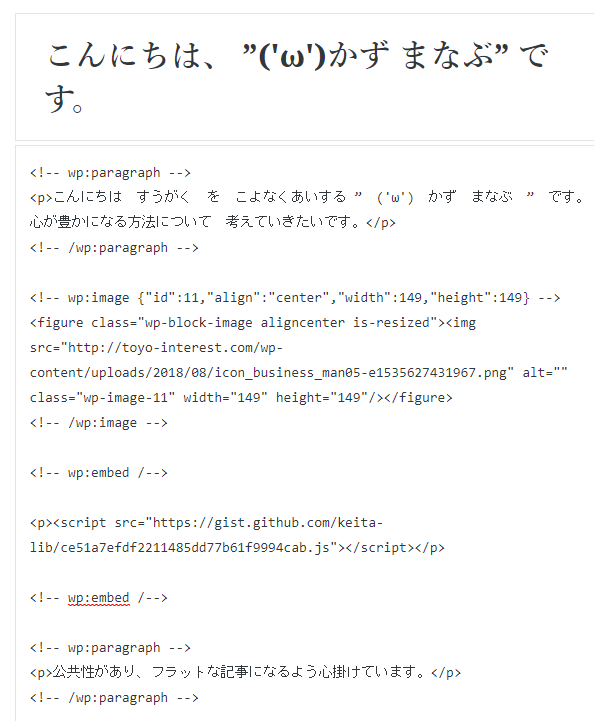
gistからコピーしてきた呪文を WordPress のコードの中に貼り付けましょう私はしたの場所に貼り付けました。この時に貼り付けた後に勝手に P タグで括られます。
なおかつ、どこに入れたか後で見やすいように<!– wp:embed /–>タグで作ろうと思いましたがなぜか離れた位置にしか設置できませんでした。これは謎です。

結果はこちら

赤い文字、青い文字に色分けされてて綺麗じゃないでしょうか。
右下のview raw を押すとコードだけの画面が現れますのでコピーも簡単に行います。
ダメだった例。
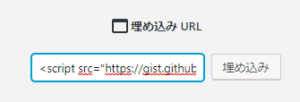
ブロックの追加で埋め込みを行なった場合。

これはダメでした。
URL を入力してくださいと警告がでます。
そりゃそうです。これ URL ではないですから。
以上でした本日も最後まで見てくださいましてありがとうございました。(‘ω’)かず まなぶ
次回は WordPress のプラグイン クレヨンを使ってみてどっちがいいのか比較してみようと思います。
Keita N
最新記事 by Keita N (全て見る)
- 2024/1/13 ビットコインETFの取引開始:新たな時代の幕開け - 2024年1月13日
- 2024/1/5 日本ビジネスにおける変革の必要性とその方向性 - 2024年1月6日
- 2024/1/3 アメリカ債権ETFの見通しと最新動向 - 2024年1月3日