Keita_Nakamoriです。
前回、予め上空に配置したボールに対して、重力と反発係数を定義して、跳ねるボールたちを実装しましたが、今回は、任意のタイミングでブロックを空間に召喚しようという試みを致しました。

ヒエラルキー
GvrController群を使っていきます。説明:google公式サイト
下記のユニティパッケージをダウンロードしました。
GoogleVRForUnity_1.190.1.unitypackage
何かしらユニティプロジェクトを開いている状態で先程ダウンロードしたunitypackageファイルをダブルクリックすると、インポートが始まります。
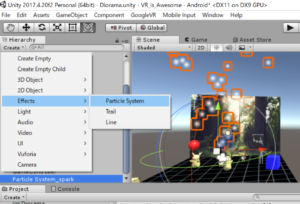
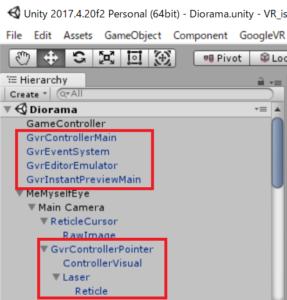
インポートが終わったら、下図のようにヒエラルキーにGvrController関連を配置しましょう。Assets>GoogleVR>Prefab の中にあります。

GvrControllerMain
コントローラーの状態を管理するメインモジュールです。
(ユニティではモジュールはプレハブという扱いなんですね。)
GvrControllerInputをコンポーネントとして持ち、google VRコントローラーAPIへのメインエントリーポイントとして機能します。
GvrEventSystem
DayDream コントローラーがユニティイベントシステムを使用できるようにするためのモジュール(プレハブ)。通常のユニティイベントシステムから代替して機能するようになります。
GvrPointerInputModuleコンポーネントを含んでいて、こちらもユニティ標準のStandaloneInputModuleから代替されます。
GvrEditorEmulator
プレイモードの時に、ヘッドセットの動きをキーボードとマウスで代替できるようにするためのモジュールです。以前から設置していたものです。
Alt+マウス:周囲を見渡す
Ctrl+マウス:顔を傾ける
GvrInstantPreviewMain
ユニティ上でプレイモードにしたとき、スマホの画面へVR化した表示をし、さらにさらにその中で、物理的なDaydreamコントローラーを使用できるようにする機能をもつコントローラーです。
windows10デスクトップ上のタスクバー右端アイコンからBlueToothを有効にして、物理Daydreemコントローラーとのペアリングを有効にしておきます。
が、私のは動きませんでした。他になにかしらやらないと行けないようです。
別の方法として、GvrEditorEmulatorと同じようにゲーム実行中に
Shift+マウス移動 でポインターを動かすことができます。
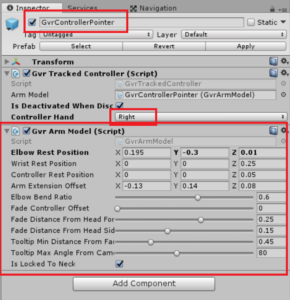
GvrControllerPointer
ヒエラルキーでメインカメラの下層に配置することになっています。
画面上にコントローラーオブジェクトを表示します。
コントローラーの見た目を変更することもできます。
いろいろ方法があります。
1.コントローラープレハブそのものを変更する。
2.GvrControllerPointerの中にControllerVisual (3Dオブジェクト)があるので、これをお好みの3Dオブジェクトに変更する。
私はとりあえず、デフォルトで行きます。ゲームの場合は剣とか杖とかにするとカッコ良くなるでしょう。
このなかのGvr Arm Modelが若干くせもので、持っているポインターとVR上では結構ずれています。気持ち悪いので、微調整しましょう。デフォルトでは近すぎてポインター本体を見ることも困難なので、少し離しました。

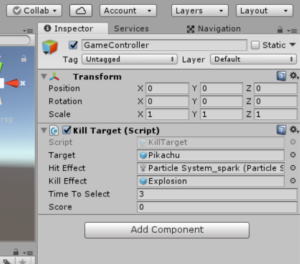
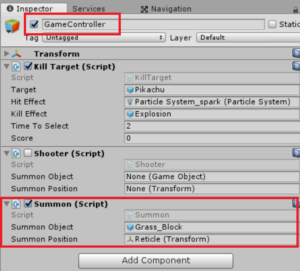
スクリプト:Summon.cs
任意の3Dオブジェクトを任意の座標に召喚するスクリプトを作成しました。
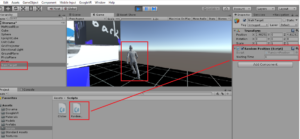
インスペクタ上で 召喚したい3Dオブジェクトと召喚したい位置を定義します。
召喚したい位置については、Daydreamコントローラーの指し示す方向に定義しました。次項を参考にしてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class Summon : MonoBehaviour { //当該スクリプトは、任意の3Dオブジェクトを任意の座標に召喚します。 //当該スクリプトは、予め作っておいたEmptyObjectであるゲームコントローラーに入れます。 //インスペクタ上で代入:召喚するオブジェクトをアタッチする [SerializeField] GameObject summonObject; //インスペクタ上で代入:召喚する座標をもつオブジェクトをアタッチする。かEmptyObjectでも良い。 [SerializeField] Transform summonPosition; void Update() { //if (Input.GetButtonDown("Fire1")){ //Daydreamコントローラーをクリックダウンすると下記関数Summon()が発動する。 if (GvrControllerInput.ClickButtonDown) { SummonFunc(); } } void SummonFunc() { //summonObjectをsummonPosition.positionの位置、summonPosition.rotationの向きで召喚する Instantiate(summonObject, summonPosition.position, summonPosition.rotation); } } |
召喚する位置の設定
Daydreamコントローラーの指し示す方向に定義します。
ヒエラルキーにGvrControllerPointer > Laser > reticle がありますので、このreticleをSummon.csスクリプトのsummonPositionに代入しましょう。
ヒエラルキーからドロップインします。

以上です。では、ビルドしてヘッドセットをかぶってみましょう。
創造神になった気分にしばらく浸れます\(^o^)/