こんにちは Keita_Nakamori(´・ω・`) です。
前回はTensor Flowの試運転に成功しました。
今後アプリ開発をやっていく上でVSコードを使っていこうと思います。PyCharmよさようなら・・・。
Contents
VSコードのインストール
https://code.visualstudio.com/でWindows版を選択してインストーラーをダウンロードした後、実行します。
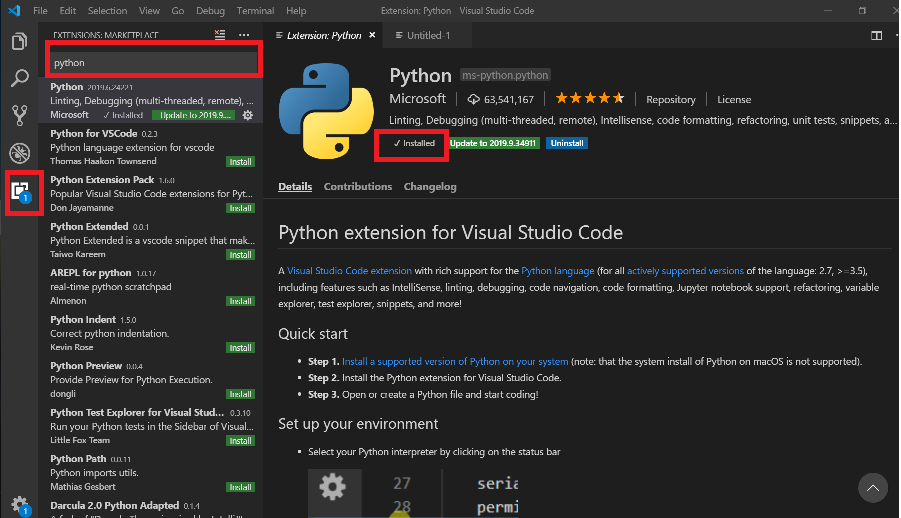
Pathは通しておきましょう。再起動後、画面左側にあるExtentionsボタンをおして、検索窓でpythonと入力して、pythonをインストールしましょう。

データ収集プログラムを作ってみる
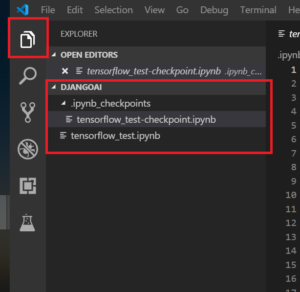
では、左上のエクスプローラーボタンを押して、第1回目に作成した keita>Anaconda_projects>djangoaiフォルダを選択しましょう。
Jupyter Notebookで作成した tensorflow_test.ipynbが入っています。

練習のためHello World をやってみましょう
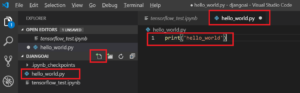
djangoaiフォルダの右側にNew Fileボタンを押してhello_world.pyを作ります。
右側のウィンドウにスクリプトが書けるように成りますのでテキトーにhello worldをプリント出力しましょう。

実行方法
どのPythonバージョンを使用するかの選択
メニュー>View>Command Pallet>Select interpriterで
第1回目で作成した仮想環境であるdjangoai:condaのPython3.7.4 64-bitを選択します。
画面の下に青い帯で変更されたことが確認できます。
ついでにpylintが入っていませんようと警告がでますのでInstallしましょう。condaかpipか聞かれますのでcondaにしてみました。
実行
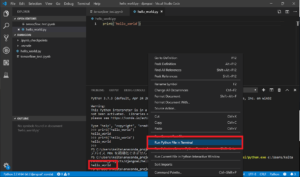
スクリプト窓内で右クリックをしてrun python file in terminal します。
するとコマンドプロンプト窓内で実行されます。

次回
Web Application: 第3回 はじめてのwebアプリ
Keita N
最新記事 by Keita N (全て見る)
- 2024/1/13 ビットコインETFの取引開始:新たな時代の幕開け - 2024年1月13日
- 2024/1/5 日本ビジネスにおける変革の必要性とその方向性 - 2024年1月6日
- 2024/1/3 アメリカ債権ETFの見通しと最新動向 - 2024年1月3日