こんにちはKeita_Nakamori(´・ω・`)。
flickrのサイトから画像を引っ張ってきてTensorFlowに流すサンプルデータにしようと思います。
Contents
登録とAPIキーの取得
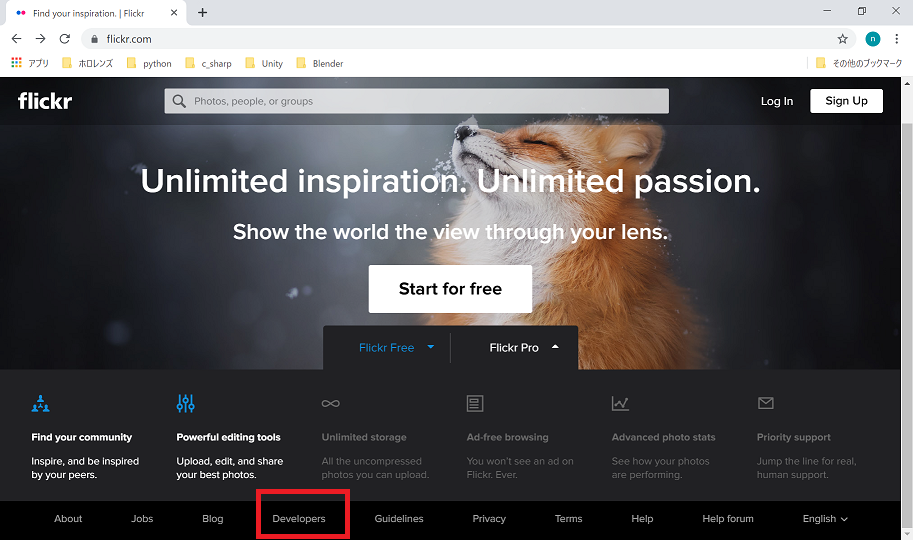
トップページの一番下のDeveloperをおしてAPIキーのリスエストを行います。まずはメルアドの登録などをやってサインアップします。
そうすると APIキーのリスエストができるようになりますので、APIキーを取得します。
flickrapiのインストール
flickrのapiにアクセスするためのモジュールflickrapiをインストールします。
VSコードのコマンドプロンプト内で、
PS C:\Users\keita\anaconda_projects\djangoai> pip install flickrapi
とすると、flickrapi-2.4.0 が入りました。が、これは使えません。
Anaconda プロンプトでconda activate djangoで仮想環境にはいり(djangoai) C:\Users\keita>pip install flickrapi します。
flickrapi-2.4.0が入りました。
Imageをdownloadするスクリプト
ではflickrapiを使ってimageを取得していきましょう。djangoaiフォルダ内へ新たにdownload_images.pyを作成します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
from flickrapi import FlickrAPI from urllib.request import urlretrieve import os import time import sys key = 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx' secret = 'xxxxxxxxxxxxxxxx' wait_time = 1 # 1 request per 1 second # 2nd argument on cmd becomes searching keyword keyword = sys.argv[1] # directry for saving image files save_dir ='./' + keyword # cliant object to access to api flickr = FlickrAPI(key, secret, format='parsed-json') # api excuted result result =flickr.photos.search( text = keyword, per_page = 400, # the number of images media = 'photos', # define collecting type sort = 'relevance', # new images safe_serch= 1, # to avoid violence extras = 'url_q, license' # with url and licence data ) # extracted photos(as key) from result object photos = result['photos'] # extract photo in order from photos object and do numbering for i, photo in enumerate(photos['photo']): # extract url url_q = photo['url_q'] # make filepath : directory / photo id .jpg filepath = save_dir + '/' +photo['id'] + '.jpg' # need to make directory(mkdir) in advance # before excution thins script if os.path.exists(filepath): continue # save download data # arg1= download url , arg2= save directory/file name urlretrieve(url_q, filepath) print('url_q, filepath : ', url_q,' ', filepath) # download interval time.sleep(wait_time) print('==== Script is done. ====') |
Imageを保存するフォルダを作成
車とバイクの画像をいれるフォルダを作っておきます。
- (djangoai) C:\Users\keita\anaconda_projects\djangoai>mkdir car
- (djangoai) C:\Users\keita\anaconda_projects\djangoai>mkdir motorbike
スクリプトを実行する。
仮想環境(conda activate djangoai)に入って、まずはモーターバイクの画像を収集しましょう。
(djangoai) C:\Users\keita\anaconda_projects\djangoai>python download_images.py motorbike
じゃんじゃん入ってきました。

次回
Web Application: 第4回 はじめてのwebアプリ
Keita N
最新記事 by Keita N (全て見る)
- 2024/1/13 ビットコインETFの取引開始:新たな時代の幕開け - 2024年1月13日
- 2024/1/5 日本ビジネスにおける変革の必要性とその方向性 - 2024年1月6日
- 2024/1/3 アメリカ債権ETFの見通しと最新動向 - 2024年1月3日