こんにちは かずまなぶ(´・ω・`)です。
前回からオウンドメディア化していこうという企画をやっていますが、今回はオウンドメディアに相応しいWordPressの初期設定をしていきたいと思います。
WordPressの初期設定
- WordPress アドレス (URL) = https://toyo-interest.com
- サイトアドレス (URL) = https://toyo-interest.com
- そして、エックスサーバーのSSL設定からhttps化する。参考ブログ
https化は30分くらいかかるので焦らないこと。
- 設定>パーマリンク>カスタム構造
https://toyo-interest.com /%category%/%postname%/
入れておきたいWordPressプラグイン
All in One SEO でSEO対策
機能管理>XMLサイトマップとソーシャルメディアをActiveにします。
ソーシャルメディア>画像設定>デフォルトのOG imageをアップロードします。
TinyMCE Advanced で装飾機能を拡張
エクセルみたいに、機能が増えます。
Duplicate Post で投稿を複製
記事のフォーマットを用意しておいて、新規投稿するときはこのフォーマットを複製(Duplicate)して使用します。
Shortcodes Ultimate で装飾機能をさらに拡張
色々な装飾をショートコードボタンから追加できるようになり、スマホにも最適化してくれます。

Shortcodes UltimateでYouTubeを貼ってみます。
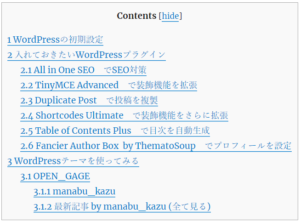
Table of Contents Plus で目次を自動生成
”<h2>あああ</h2><h2>いいい</h2><h2>ううう</h2>” という感じで見出しを入れるだけで、目次を記事の頭に目次を自動生成してくれます。
さらに設定が必要です。Table of Contents Plusの略でTOCと思われますが、
ダッシュボード>設定>TOC+ の中の基本設定で
位置=最初の見出しの前(デフォルト)
表示条件=4つ以上見出しがあるとき
以下のコンテンツタイプを自動挿入=post(投稿ページ) のみにチェックを入れます。

一番下の、3.1.1と3.1.2はどうやったら消えるのでしょうか・・・
Fancier Author Box by ThematoSoup でプロフィールを設定
設定>Fancier Author Box by ThematoSoup
投稿画面で表示する = 下部
固定ページで表示する = 上部
このとき投稿画面で表示を上部とか上下両方にしてしまった場合、目次の自動生成で下図のように余計な項目0.0.1 と0.0.2ができてしまいますのでご注意ください。

Disable Comments でコメントを無効化
ワンクリックでスパムメールを一切受付けなくなります。
設定>Disable Comments > ”どこでも”にチェックを入れます。
WordPressテーマを使ってみる
OPEN_GAGE
テーマは一つ8000~10000円するので、ちょっとわたしにはまだ手が出しにくいのです。もうしばらくは、標準テーマで行こうと思います。
