久しぶりにホロレンズをかぶりました。
Keita_Nakamori です。

ツール関係のセットアップ
マイクロソフトアカデミーを見てみると、おすすめのUnityバージョンがUnity 2018.3.10f1に上がっていましたので改めてインストール。
MRツールキット Mixed Reality Toolkit (MRTK V2) for Unity のほうもV2(バージョン?)になっているので合わせてダウンロード
- Microsoft.MixedReality.Toolkit.Unity.Examples-v2.0.0-Beta2.unitypackage
- Microsoft.MixedReality.Toolkit.Unity.Foundation-v2.0.0-Beta2.unitypackage
ダウンロードして、どうするかは忘れました・・・
Unityプロジェクトを作りましょ
プロジェクト名:MR_test_001
場所:C:\Users\Public\Documents\Unity Projects
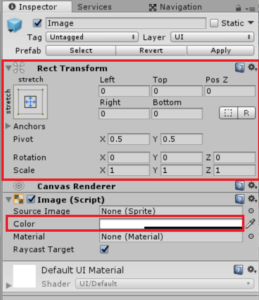
メインカメラのMR化
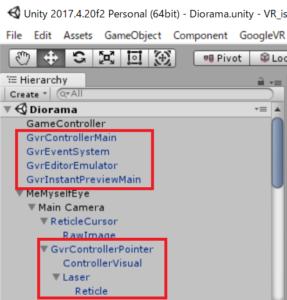
ヒエラルキー>メインカメラ
背景を透明にしましょ:ClearFlags=ソリッドカラーにします。
Background=全部ゼロで真っ暗な透明にします。
Clipping Planes=デフォルトはあ0.3ですが0.85にします。少し遠めですね。
シーン名をMainにしてセーブしましょ。
プロジェクトの設定
エデット>プロジェクトセッティング>クオリティは
Very Lowにします。ホロレンズのCPUはしょぼいので、軽くしてスピード重視ということです。
エデット>プロジェクトセッティング>プレイヤーは
ウィンドウズマークを押して、XR Setingsのバーチャルリアリティサポートにチェックをいれて、SDKにWindows Mixed Realityを選択します。
次に、(こんなんあったかな?)Configuration>Scripting BackendをIL2CPPかから.NETに変更します。意味はわかりません。
オブジェクトをシーンに追加してビルド
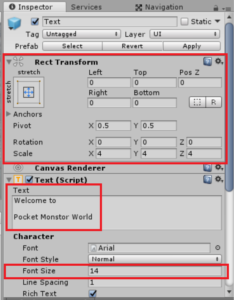
cubeをシーンに追加しました。
ホロレンズをかぶって、windowsstoreからHolographic Remoting Playerをダウンロードして実行。
IP address 192.168.0.125 とでました。
次、ホロレンズエミュレーターでやってみようということで、ダウンロードして実行しました。
- HoloLensEmulatorSetup.exe
UnityメニュのWindowの下にエミュレータという項目が出るはずですが、出てこないのでUnityを再起動。
でてこないので、目を凝らすとXRとあったのでここを押したら、この中にEmulatorがありました。
警告:あなたはVRサポートセッティングを使用できるようにして、なおかつMRをデバイスに追加すべし。エミュレータを使えるようにね!
ほうほう、なにかが足りないらしい・・・。
でも、今日はホロレンズが目の前にあるのだから、エミュレータじゃなくていいよね!やめた!
ここまでで1時間か ぐぬぬぬ・・・
USBで直接つないでビルド
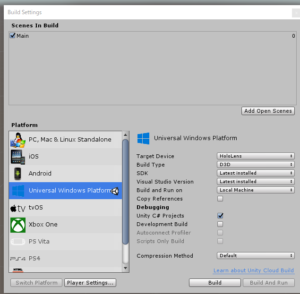
File>build Setting でビルドしましょう
platformはUniversal Windows Platform 通称 UWPです。知らないとはまりますw
Target DeviceをAny DeviceからHoloLensに変更して、DebuggingはUnity C# Projectsにチェックを入れます。
あ、スイッチプラットフォームの位置がUnity2017から変更されてますね。スイッチしましょう。
これでビルドできると思いきや、Buildボタンがアクティブにならない・・・
警告:.NETはインストールされていません。なぬ~~~
AndroidSDKとJDKはいじってないから、ここかなあ。
Edit>Preferences>External Tools です。親切にもDownloadボタンが横にあるので押してみます。
- android-studio-ide-182.5314842-windows.exe
これがダウンロードされたらインストールを実行しましょう。
C:\Program Files (x86)\Android\android-sdk に入りました。
JDKのほうはなぜかチェックが外れていたので、embeddedしました。
C:\Program Files\Java\jdk1.8.0_161\ です。
これでビルドできると思いきや、まだまだBuildボタンがアクティブにならない・・・
警告:.NET 4.xがインストールされていない。
じゃあ、インストールしましょうと思いきや、もう入っているよとの警告・・・
矛盾している・・・
さらにビルド画面には.NETは無理よ。IL2CPPを推奨します。とのことなので、プレイヤーセッティングの.NETに設定したところを再びIL2CPPに変更しました。矛盾していますね。
そしたらBuidボタンがアクティブになりました。なんで!!
そしてビルドしたファイルを入れるフォルダですが、これはユニティフォルダの中に入れてはならないという前回の経験から、上の階層に戻り。
C:\Users\Public\Documents\App_builded に入れました
MR_test_001.sln さてこれ、どうしましょ?
そうそう、ダブルクリックで実行するとVisualStudioが立ち上がるので、デバイスリリース x86 するんですよね。
とおもいきや、なんかVisual Studio Enterprise 2017のインストールが始まってしまいました。まあついていきましょう。
無事インストール完了・・・とおもいきや、Microsoftアカウントを求められたので入力したら、試用期間終了のオシラセ・・・はあ?
??????????????????????????????
今日はやばい。
なんもできん。
あと1時間半で何ができるか・・・。
完全に仕切り直し
分からないので、PC自体を変えてやっていきます。
Unity は2017.4.15f1です。いつもの感じでいけるか!
VRセッチングして.NETにして

ホロレンズをUSBでPCにぶっさして。
MR_test_001.sln をダブルクリック!
VS2017が立ち上がり
リリース x86 そしてデバイスで GO!!
しばらくたってから
プログラム ‘[1888] MR_test_001.exe’ はコード -1 (0xffffffff) で終了しました。
いけた!なんてこった!
とりあえず大急ぎでUNITYちゃんを出してみました。
本日はもうこれ以上なんもできません!帰りますw
ズコーーーーー!!