おひさしぶりです、かずまなぶです(*´ω`*)
仕事が忙しくて家に帰ると、すぐに ぐったり、まったりしています。
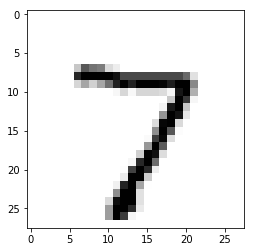
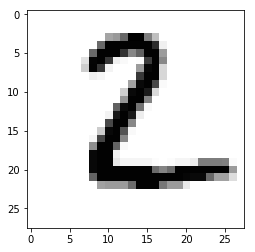
今日はニューラルネットワークの基本を作り、MNIST問題をやってみました。
入力層、隠れ層、出力層を任意の数に設定して、学習率を定義します。
入力データは0.01~1.00にスケーリングしてから機械学習モデルに流し込むのが作法だそうです。
たったこれだけで
正答率が90%超え
というのはすごいですね。
今後は、時系列データ、機械設備の何らかの波形を機械学習してみようと思います。
流行の科学技術を勝手に追いかけるブログ 人工知能 仮想現実 ブロックチェーン
東洋インタレスト出版
おひさしぶりです、かずまなぶです(*´ω`*)
仕事が忙しくて家に帰ると、すぐに ぐったり、まったりしています。
今日はニューラルネットワークの基本を作り、MNIST問題をやってみました。
入力層、隠れ層、出力層を任意の数に設定して、学習率を定義します。


入力データは0.01~1.00にスケーリングしてから機械学習モデルに流し込むのが作法だそうです。
たったこれだけで
正答率が90%超え
というのはすごいですね。
今後は、時系列データ、機械設備の何らかの波形を機械学習してみようと思います。
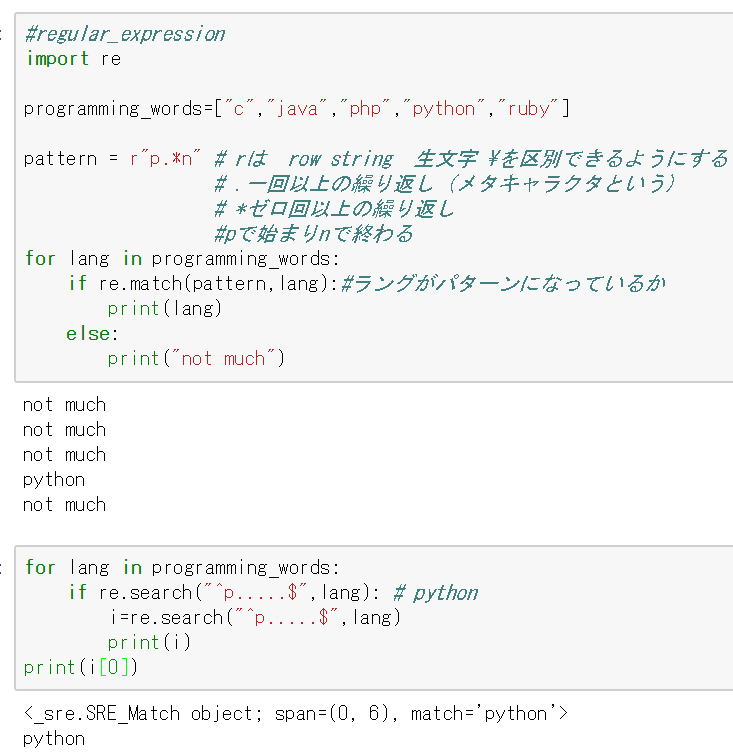
正規表現をちゃんと覚えようかと、思う今日この頃です。
今回は 「pで始まりnで終わる」文字列を抽出してみます
超基本的なものを張っておきますあ。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 |
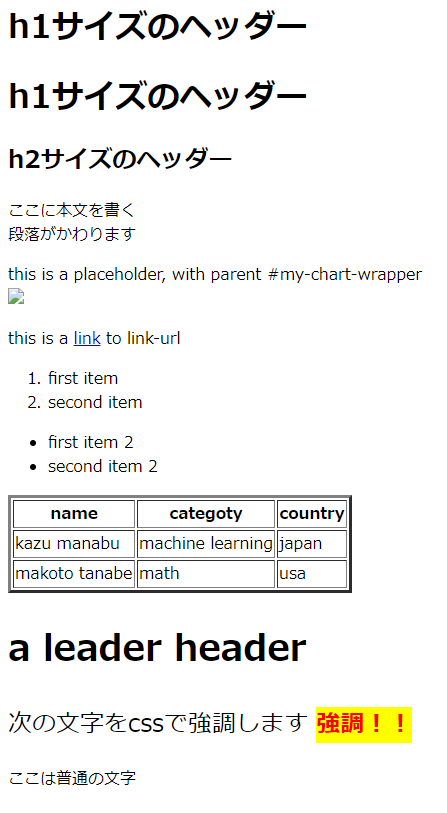
<!DOCTYPE html> <meta charset="utf-8"> <head> <style> <!--ここにcssを書く--> #my-viz{font-family:"Helvetica Neue",Helvetica,Arial,sans-serif;} #lead{font-size:150%;} .alert{color:red;background:yellow} </style> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <script type="text/javascript" src="script.js"></script> <script> <!--ここにjavascriptを書く--> </script> <h1>h1サイズのヘッダー</h1><!DOCTYPE html> <meta charset="utf-8"> <head> <style> <!--ここにcssを書く--> #my-viz{font-family:"Helvetica Neue",Helvetica,Arial,sans-serif;} #lead{font-size:150%;} .alert{color:red;background:yellow} </style> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <script type="text/javascript" src="script.js"></script> <script> <!--ここにjavascriptを書く--> </script> <h1>h1サイズのヘッダー</h1> <h2>h2サイズのヘッダー</h2> <p>ここに本文を書く<br> 段落がかわります </p> <div id="my-chart-wrapper" class="chart-holder dev"> <div id="my-chart" class="bar chart"> this is a placeholder, with parent #my-chart-wrapper </div> </div> <div id="inline^examples"> <img src="path/to/image.png" id="prettypic"> <p>this is a <a href="link-url">link</a> to <span class="url">link-url</span> </p> </div> <ol> <li>first item</li> <li>second item</li> </ol> <ul> <li>first item 2</li> <li>second item 2</li> </ul> <table id="chart-data" border=3> <tr> <th>name</th> <th>categoty</th> <th>country</th> </tr> <tr> <td>kazu manabu</td> <td>machine learning</td> <td>japan</td> </tr> <tr> <td>makoto tanabe</td> <td>math</td> <td>usa</td> </tr> </table> <div id="my-viz"> <div id="lead"> <h2>a leader header</h2> <p>次の文字をcssで強調します <span class="alert">強調!!</span> </p> </div> <p>ここは普通の文字</p> <div id="chart-holder"> <svg></svg> </div> </div> <span class="alert" id="special-alert">アラート</span> </body> <h2>h2サイズのヘッダー</h2> <p>ここに本文を書く<br> 段落がかわります </p> <div id="my-chart-wrapper" class="chart-holder dev"> <div id="my-chart" class="bar chart"> this is a placeholder, with parent #my-chart-wrapper </div> </div> <div id="inline^examples"> <img src="path/to/image.png" id="prettypic"> <p>this is a <a href="link-url">link</a> to <span class="url">link-url</span> </p> </div> <ol> <li>first item</li> <li>second item</li> </ol> <ul> <li>first item 2</li> <li>second item 2</li> </ul> <table id="chart-data" border=3> <tr> <th>name</th> <th>categoty</th> <th>country</th> </tr> <tr> <td>kazu manabu</td> <td>machine learning</td> <td>japan</td> </tr> <tr> <td>makoto tanabe</td> <td>math</td> <td>usa</td> </tr> </table> <div id="my-viz"> <div id="lead"> <h2>a leader header</h2> <p>次の文字をcssで強調します <span class="alert">強調!!</span> </p> </div> <p>ここは普通の文字</p> <div id="chart-holder"> <svg></svg> </div> </div> <span class="alert" id="special-alert">アラート</span> </body> <link rel="stylesheet" type="text/css" href="style.css"> |
anacondaプロンプトで
(base) C:\Users\omoiy>python -m http.server 8080
と打つと、
Serving HTTP on 0.0.0.0 port 8080 (http://0.0.0.0:8080/) …
127.0.0.1 – – [04/Nov/2018 23:11:06] “GET / HTTP/1.1” 200 –
127.0.0.1 – – [04/Nov/2018 23:11:07] code 404, message File not found
127.0.0.1 – – [04/Nov/2018 23:11:07] “GET /favicon.ico HTTP/1.1” 404 –
と返ってくるので、
ブラウザ上で
http://localhost:8080/
と打つと
Directory listing for / というローカルサーバーの
画面になります。

でも、Flaskを使ったほうが良さそうです。こちらは別途アップします。