using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class KillTarget : MonoBehaviour {
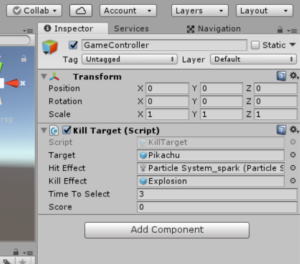
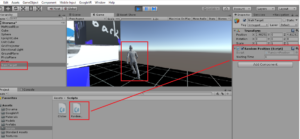
//GameControllerというemptyObjectをヒエラルキーにいれて、
//以降、このGameControllerの中にゲーム全体を司るコントローラー類を設置していく。
//当該スクリプトKillTargetもゲームコントローラーであるため
//インスペクター上でGameControllerへadd componentする。
//パブリック変数定義
public GameObject target;//衝突ターゲット認識用
public ParticleSystem hitEffect;//ヒットエフェクト用
public GameObject killEffect;//キルエフェクト用
public float timeToSelect=3.0f;//カウントダウンタイマー初期値用
public int score;//キルスコア用
//プライベート変数定義
private ParticleSystem.EmissionModule hitEffectEmission;//なにこれ?
private float countDown;//カウントダウンタイマー用
void Start () {
//スコアscoreを初期化
score = 0;
//カウントダウンタイマーをセット
countDown = timeToSelect;
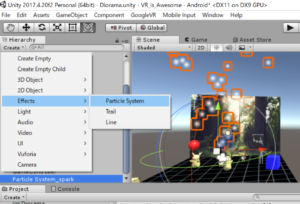
//ヒットエフェクトエミッションのインスタンスを作成
hitEffectEmission = hitEffect.emission;
//ヒットエフェクトエミッションの使用許可をOFF
hitEffectEmission.enabled = false;
}
void Update() {
//アクティブなカメラの座標を得る
Transform camera = Camera.main.transform;
//レイの方向を定義する
Ray ray = new Ray(camera.position, camera.rotation * Vector3.forward);
//レイを飛ばして、kill対象オブジェクトとの衝突を検知する
//変数hitに衝突オブジェクトの詳細情報が入っている
RaycastHit hit;
if (Physics.Raycast(ray, out hit) && (hit.collider.gameObject == target)) {
//さらに条件として、countDownがゼロより大きければヒットエフェクトを実行する
if (countDown > 0.0f) {
//カウントダウンする
countDown -= Time.deltaTime;
//レイが衝突している座標をヒットエフェクトの座標にする
hitEffect.transform.position = hit.point;
//ヒットエフェクトを出す
hitEffectEmission.enabled = true;
}
//countDownが0になったらキルエフェクトを実行する。Explosion.prefabをアタッチする。
else {
//killEffectをコピーする
Instantiate(killEffect, target.transform.position, target.transform.rotation);
//スコアを1点増やす
score += 1;
//カウントダウンタイマーを初期値に戻す
countDown = timeToSelect;
//ランダムな位置にkill対象オブジェクトを矯瞬間移動させる。
//その場から消えて、他の場所で復活したように見える。
SetRandomPosition();
}
}
//レイを飛ばして、kill対象オブジェクトと衝突していなければ、countDownを初期化する
else {
countDown = timeToSelect;
//ヒットエフェクトは出さない
hitEffectEmission.enabled = false;
}
}
//ランダムな位置にオブジェクトを出現させる
void SetRandomPosition() {
//ランダム座標を定義する
float x = Random.Range(-5.0f, 5.0f);
float z= Random.Range(-5.0f, 5.0f);
//ランダム座標をtargetオブジェクトの座標に代入する。
//ランダムな位置にkill対象オブジェクトを矯瞬間移動させる。
//その場から消えて、他の場所で復活したように見える。
target.transform.position = new Vector3(x, 0.0f, z);
}
}
//次回課題:遅延タイミング管理のスクリプトのコルーチンを使うようリファクタリングする。